Prerequisites
Install AIDE for PhoneGap from Google Play on your Android device (all Android versions from 2.2 are supported) and start it. AIDE comes bundeled with all required SDKs, so there is no need to install anything else.
Creating the App Project
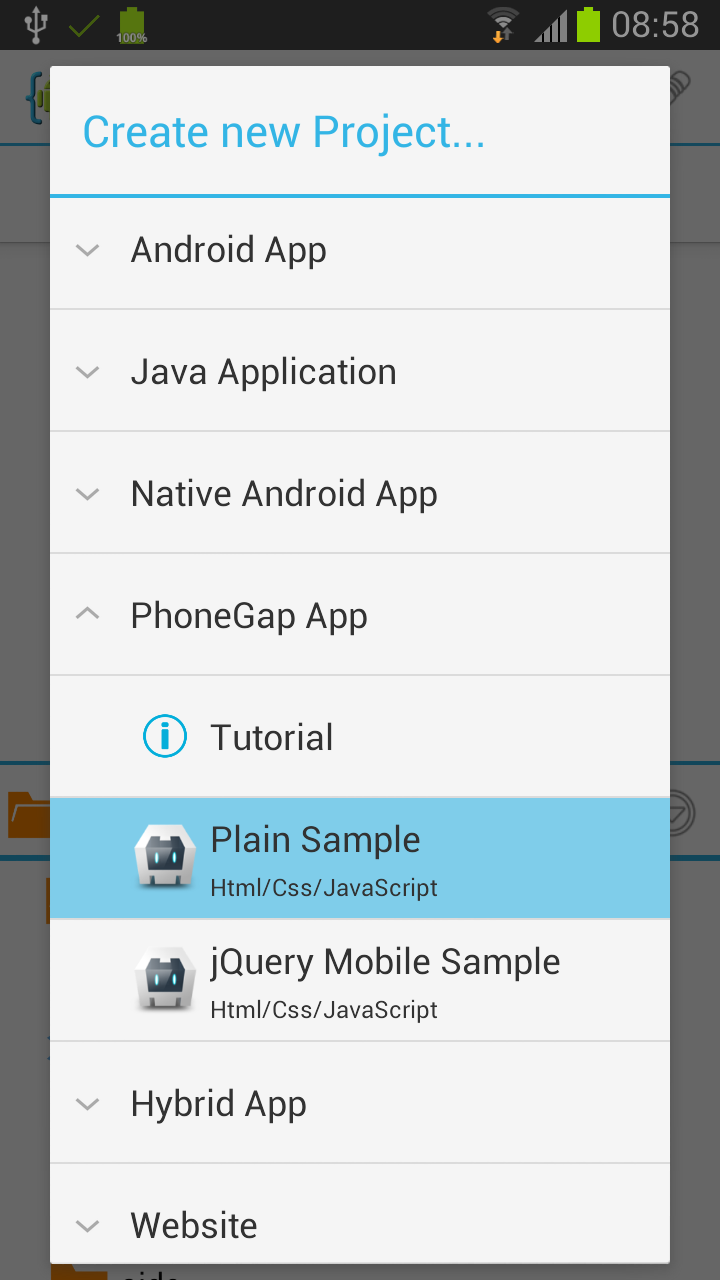
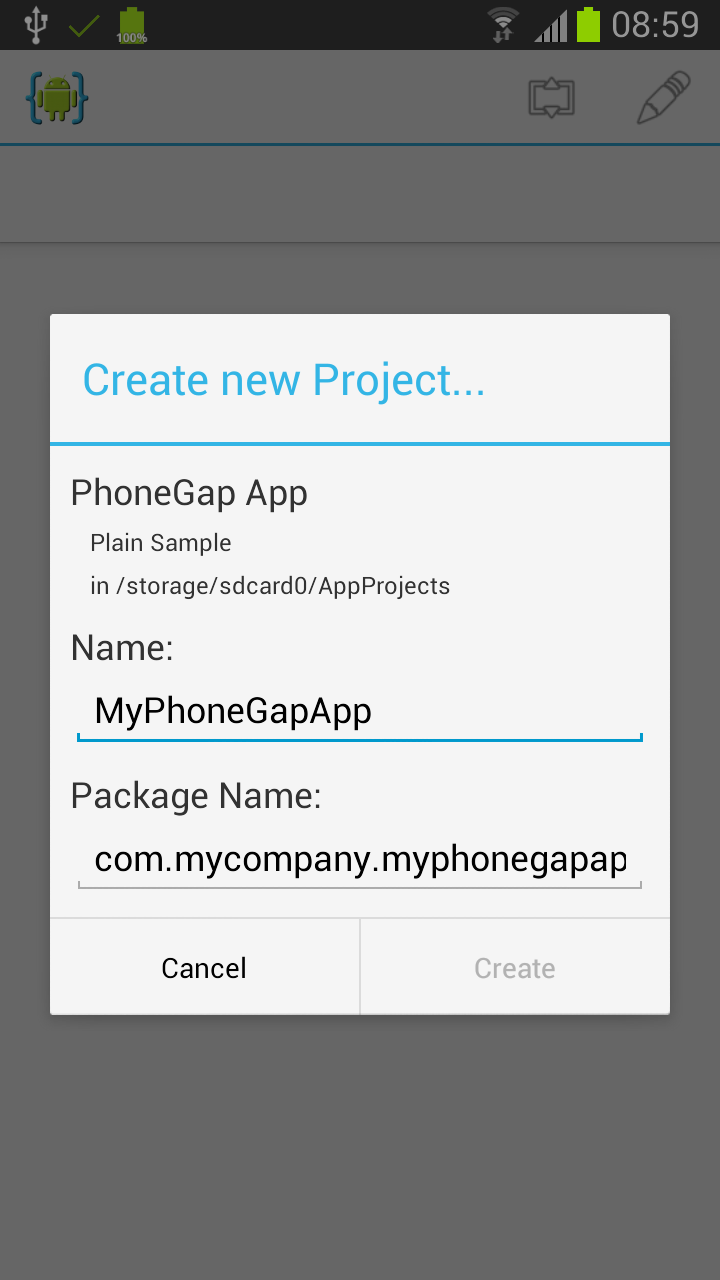
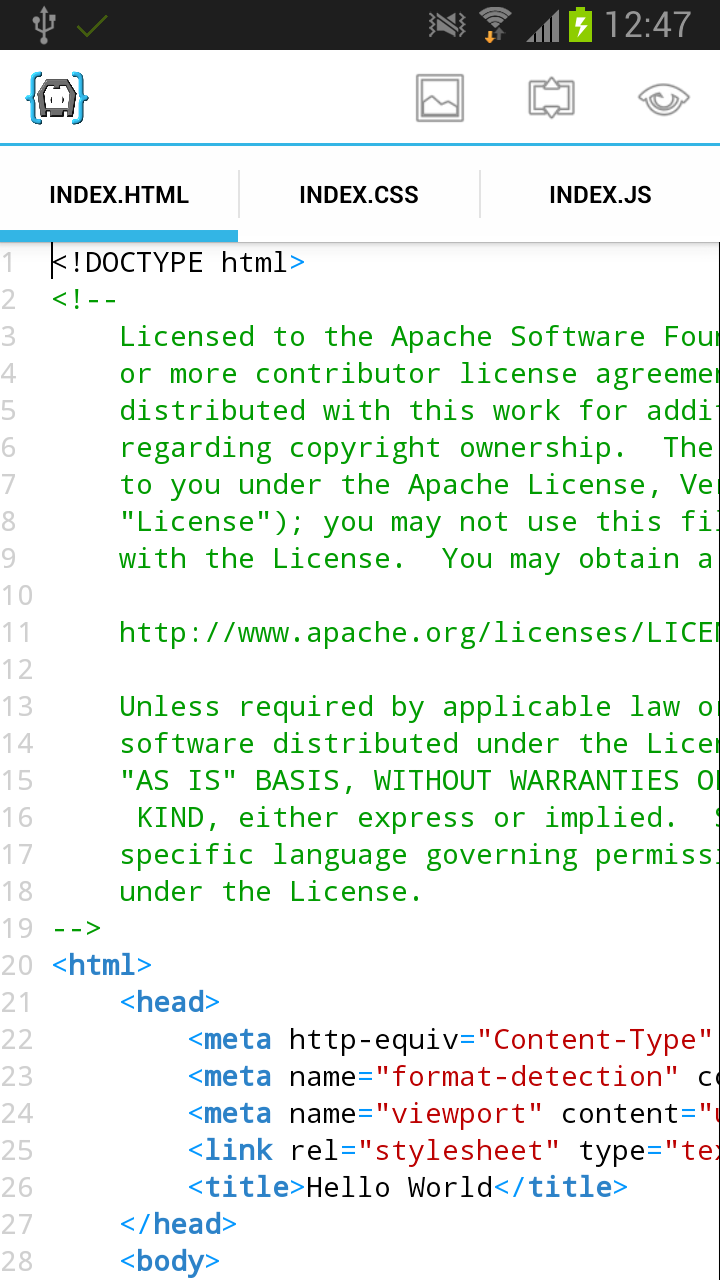
When you start AIDE for the first time you will see the "Create new Project" dialog. If you have already opened a project the dialog will not show, but you can invoke it from AIDE's integrated file browser by choosing "Create new Project here...". In the create app dialog you first choose the type of project you want to create. For your first app choose "PhoneGap App / Plain Sample" here. A dialog will popup where you can define the basic information about your new app: First, choose a name for your app. Second, choose a package name of your app. Your package name must be unique across all packages installed on the Android system. For this reason, it's generally best if you use a name that begins with the reverse domain name of your organization or publisher entity. Finally, tap "Create" to make AIDE generate your new app project. An app project contains all the files that comprise the source code for your Android app. AIDE will generate these files on your SD card. AIDE will also open the most important files of your new app for editing: index.html, index.js and index.css. If you have checked the option to create a Git repository it will put the files inside a newly created Git repository that can be easily pushed to a remote repository later. See the tutorial about Using the Git version control system for more info.



Running the App
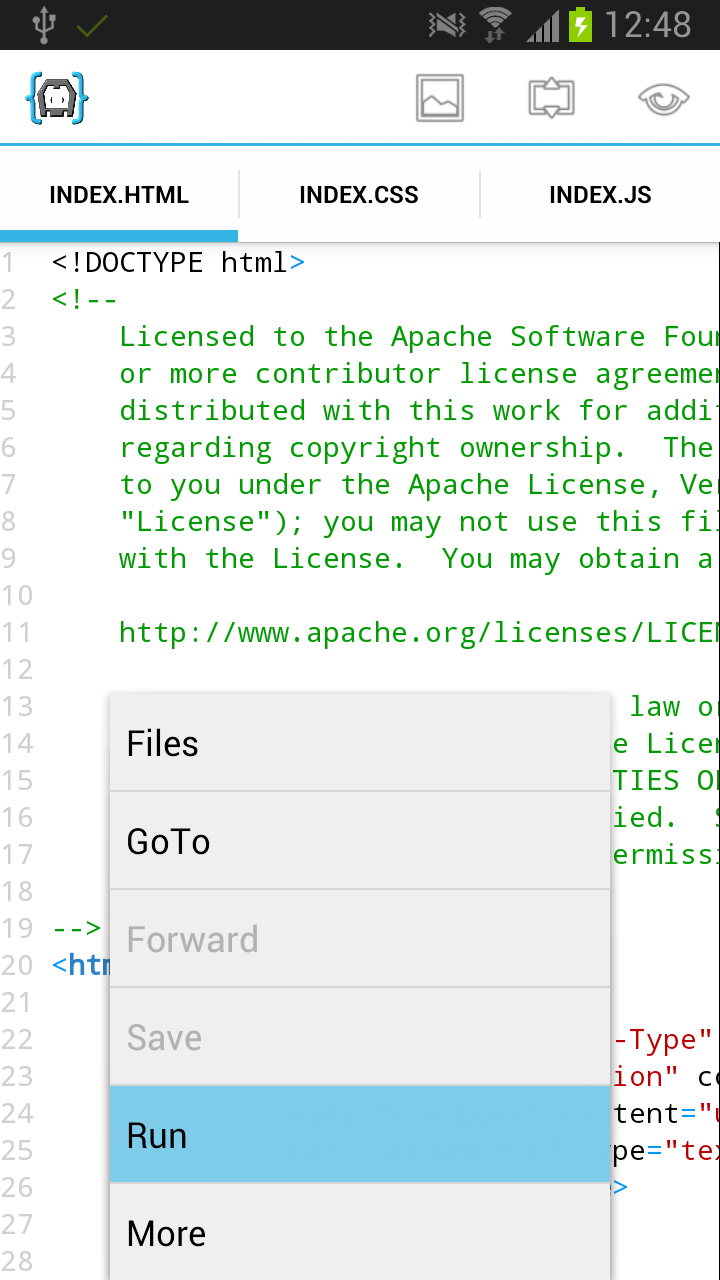
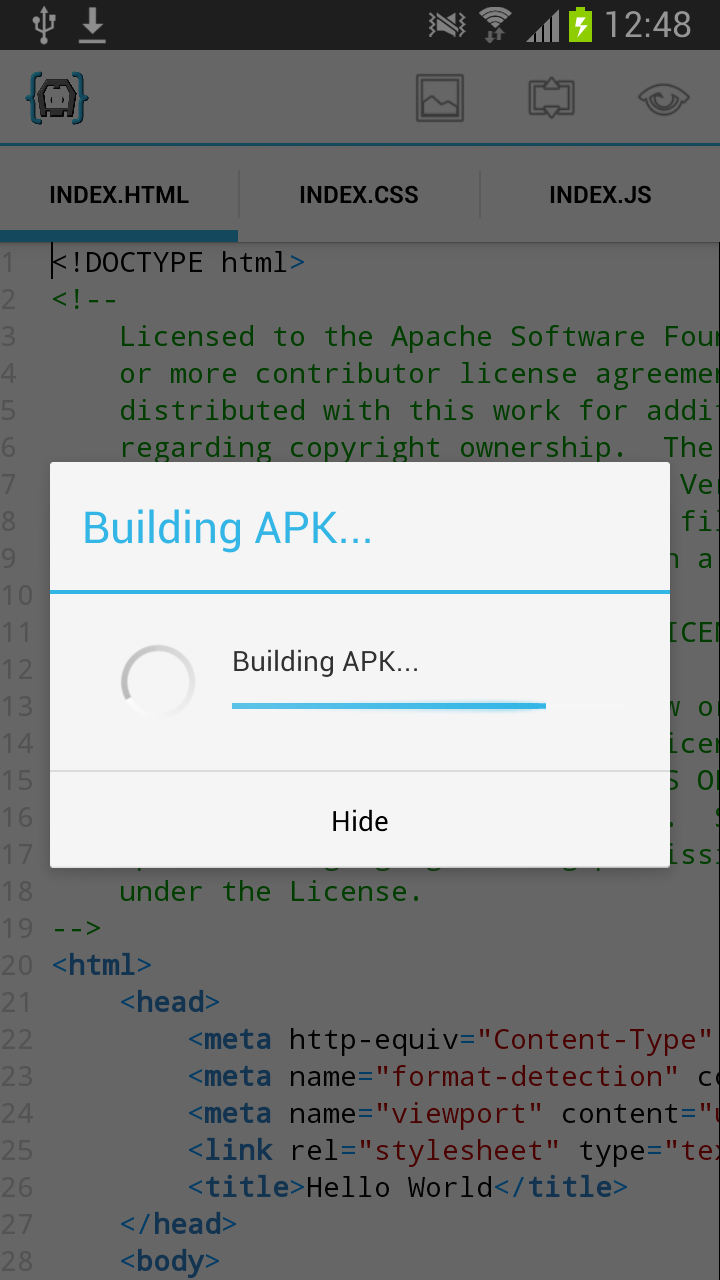
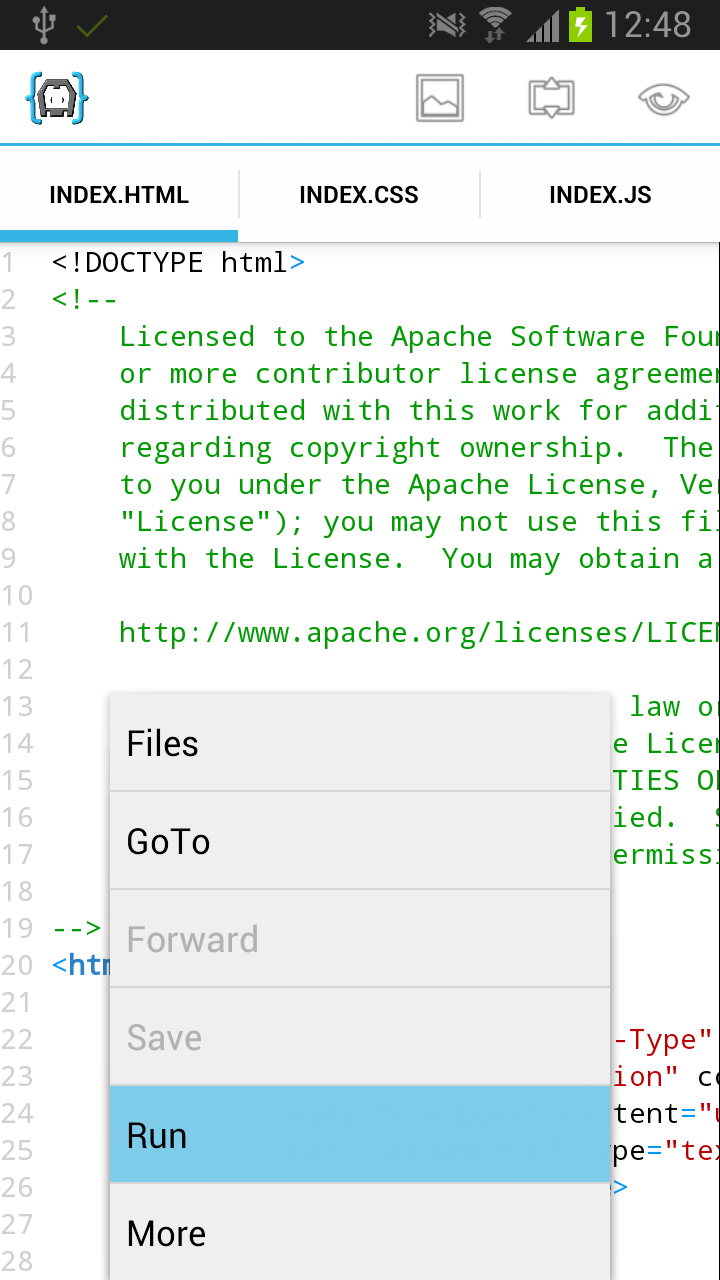
Running an app project with AIDE is easy. Just select "Run" from the menu. In order to run your app, AIDE will first build an Android application package file (APK) for your app. An APK file is used to distribute and install application software onto the Android operating system. The APK file contains all of your program's code, resources, assets, certificates, and manifest file. You will see a popup showing the progress of the build.


Run on a non-rooted device
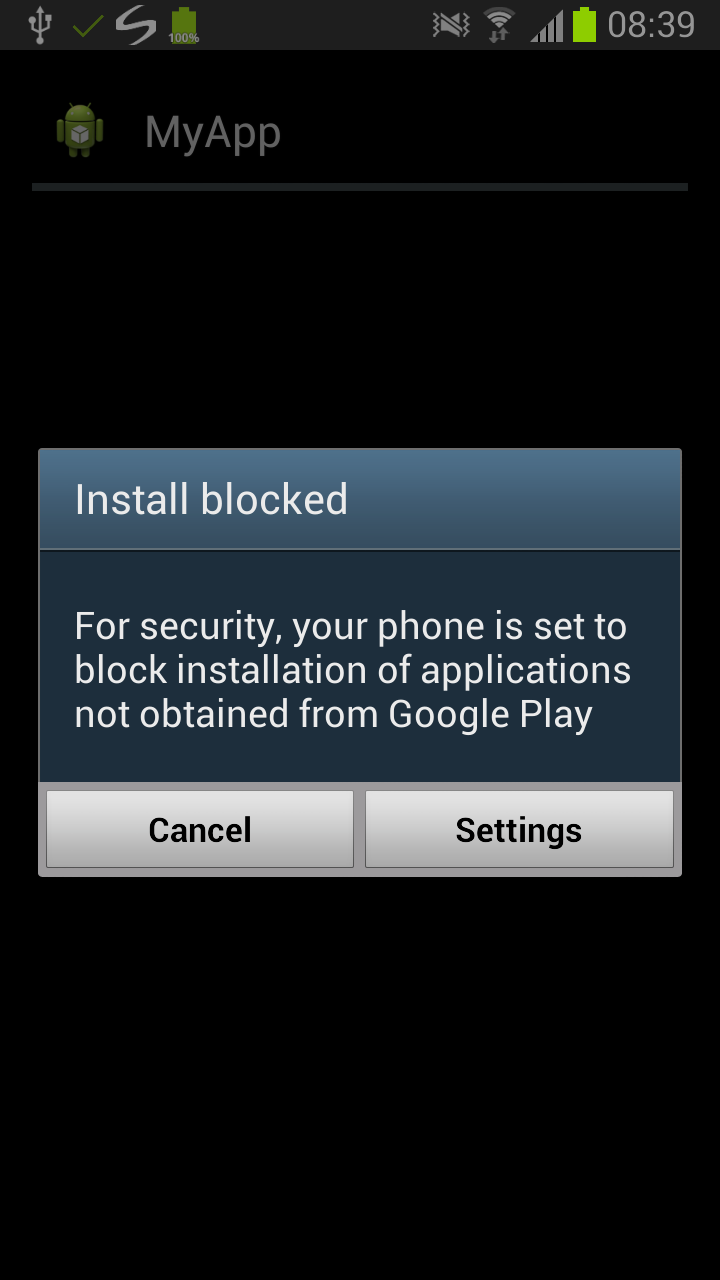
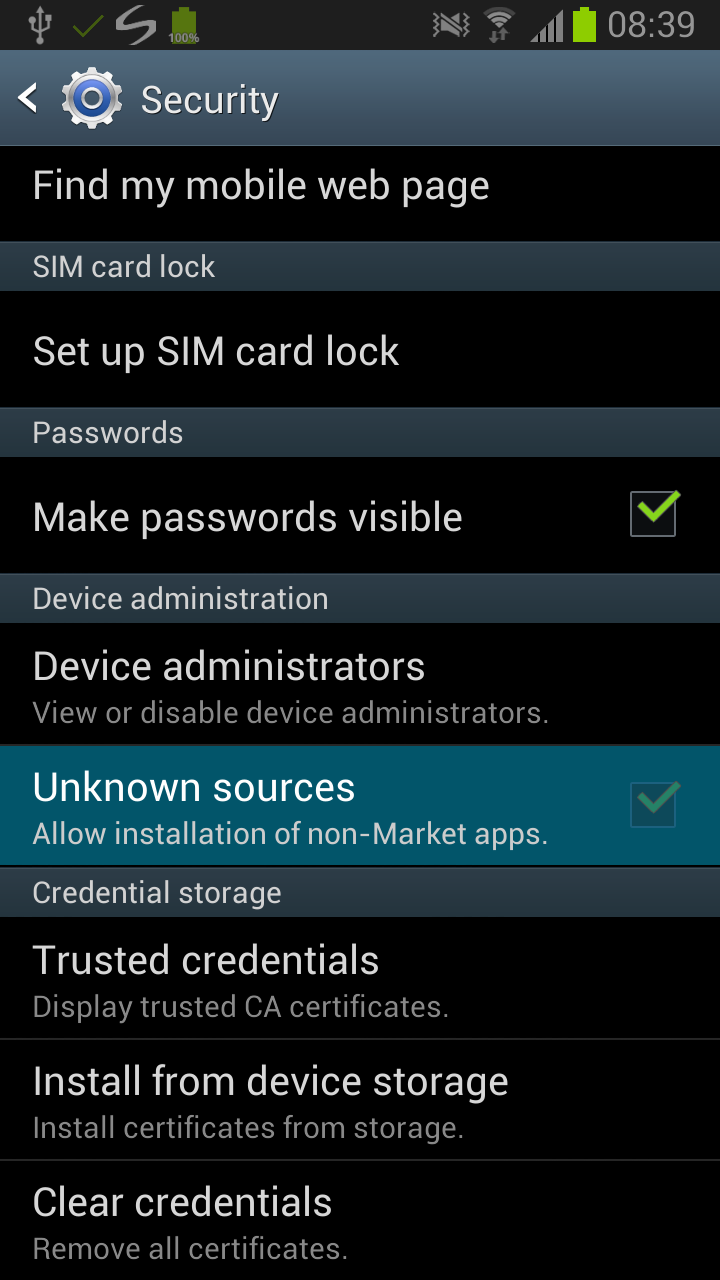
Once the build is finished, AIDE will install the APK and run the app. On a non-rooted device you, in order to allow Andorid to install your app you must have the "Unknown sources" option enabled in the Android settings. If this is not the case Android will show a dialog stating that the installation has been blocked. The dialog gives you the option to go to the settings and enable "Unknown sources". Once you have done this run the app again.


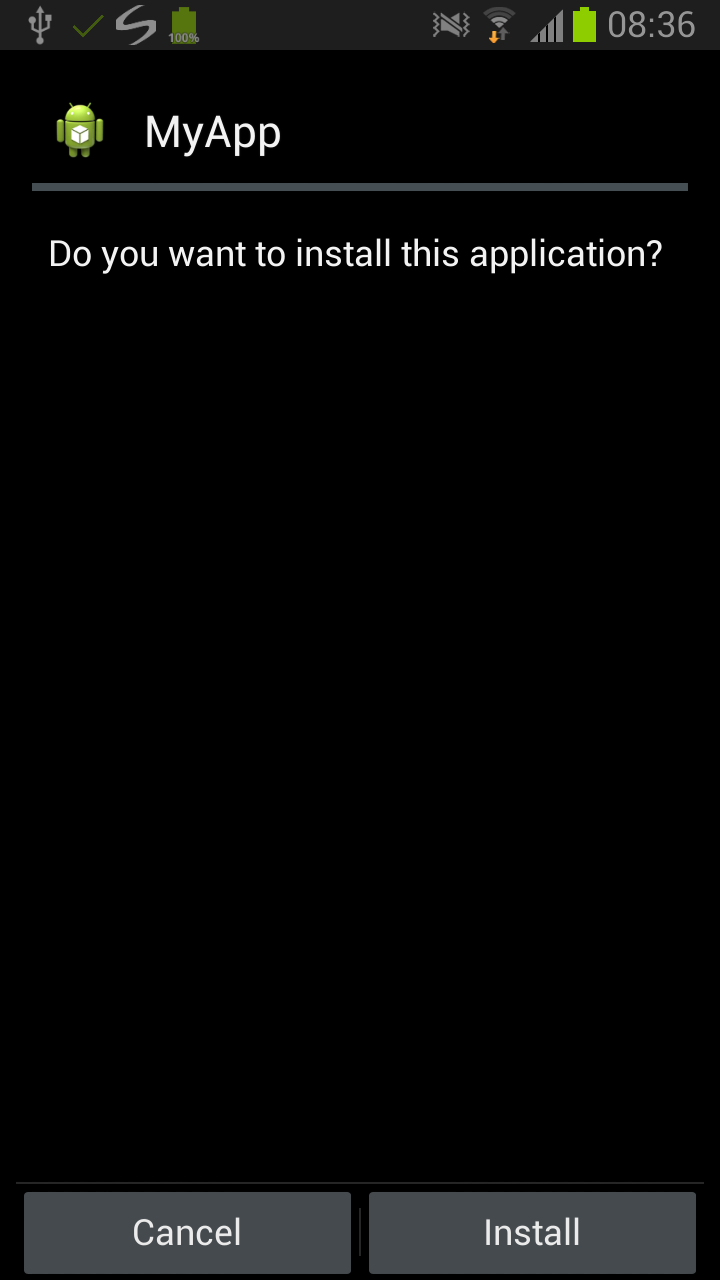
On a non-rooted device you will see Android's app installation dialog asking you whether to install the app. Choose "Yes" and your app will be installed on your device. You will see a dialog asking you whether to run it. Choose "Open" there and your app will start. AIDE's "Hello World App" will show "Hello World" in the center of the screen.



Run on a rooted device
If your device is rooted and you have the AIDE Premium key installed, you will not be bothered with install dialogs when running. AIDE will install the APK silently and start the app immedeately.


Modifying the App
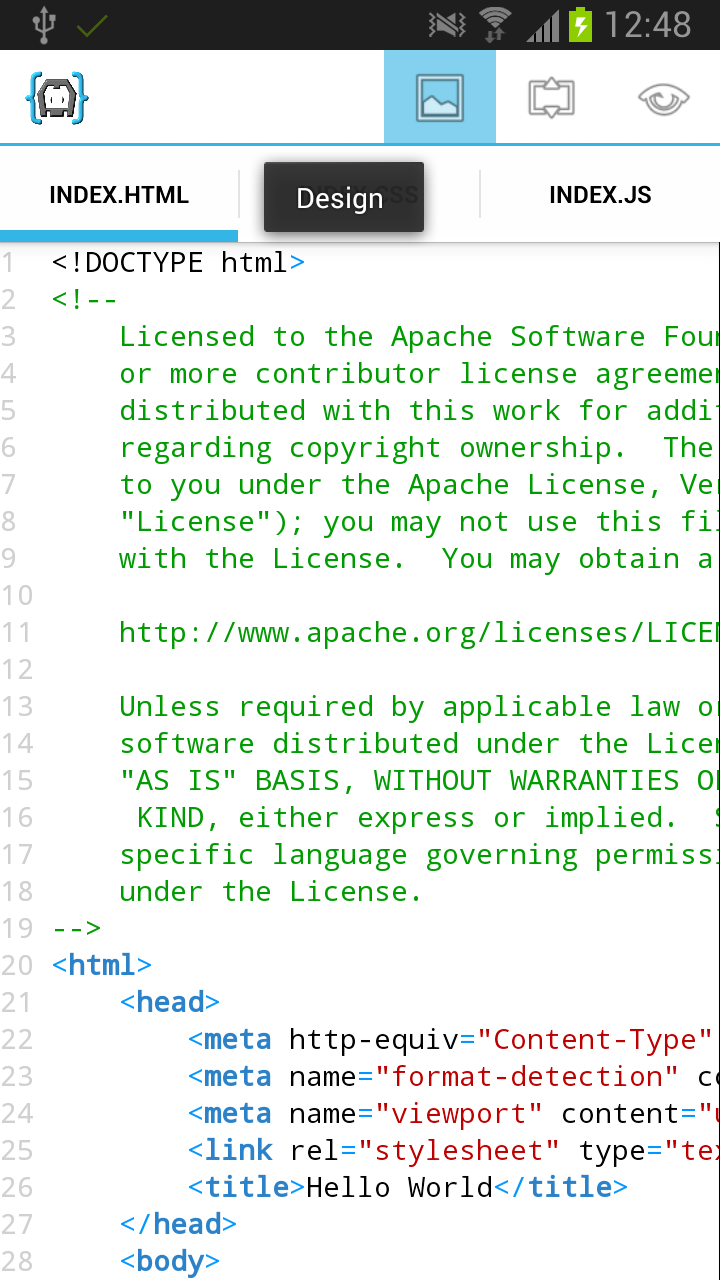
The next step is to modify the newly created app for your needs. You can use your exisiting HTML5/CSS/JavaScript web development skills to do so. There is an integrated quick design preview for pages, which results in an extremly fast turnaround time to see changes to your app. Do some changes - to index.html or index.css - switch to index.html and tap the Design button. You will immedeately see a design preview of the page.


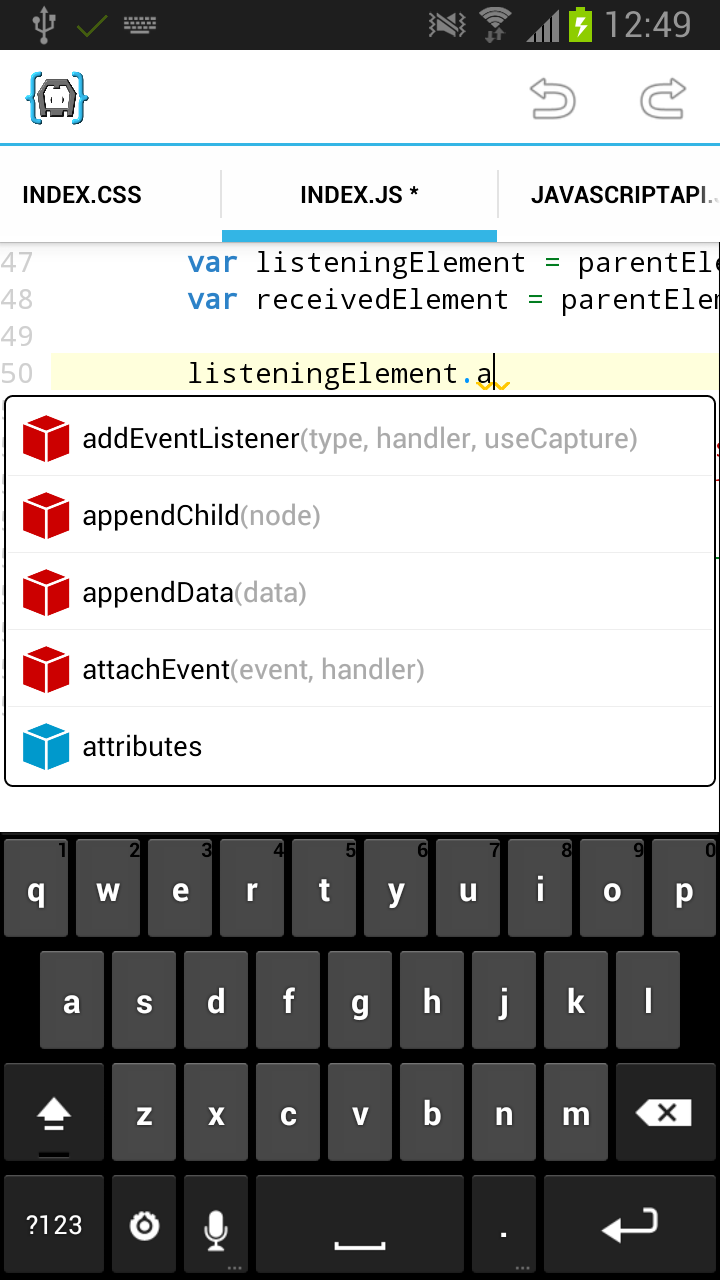
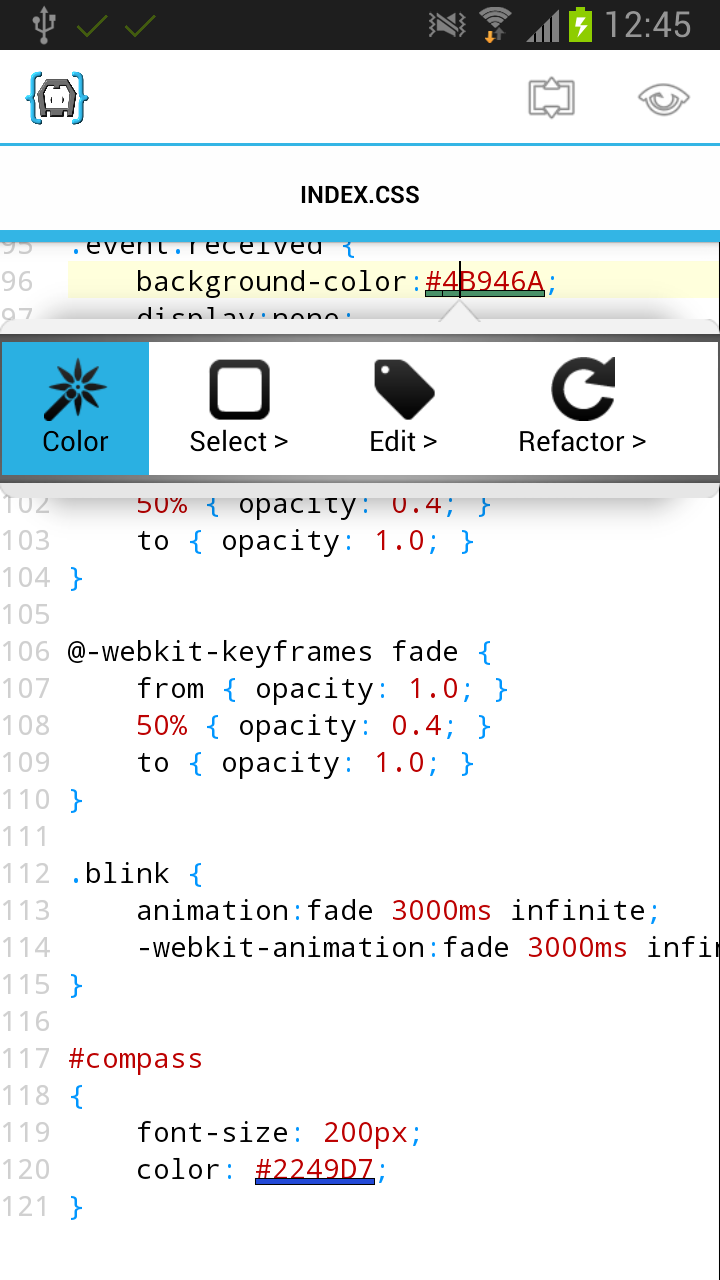
The rich code editor supports HTML5, CSS and JavaScript: Syntax highlighting, code completion, color picker, error checking, refactoring and code navigation features.



Next: Learn more about PhoneGap development
AIDE supports the complete PhoneGap API. To learn more about the posibilities of the PhoneGap API visit phonegap.com.